Project Title: Sapatenis
The “Sapatenis” project is a personal endeavor aimed at creating a prototype for a shoe store. Using the Figma platform, I developed an intuitive and dynamic interface inspired by renowned stores such as Zara, Adidas, and Nike.
Context and Challenges:
I envisioned a shoe store that captured the essence of leading fashion brands, featuring collections for men, women, and children. The challenge was to master the workings of Figma entirely, exploring both website and app design. Additionally, I faced the challenge of creating animations and implementing parallax effects for a visually captivating experience.
Design Process:
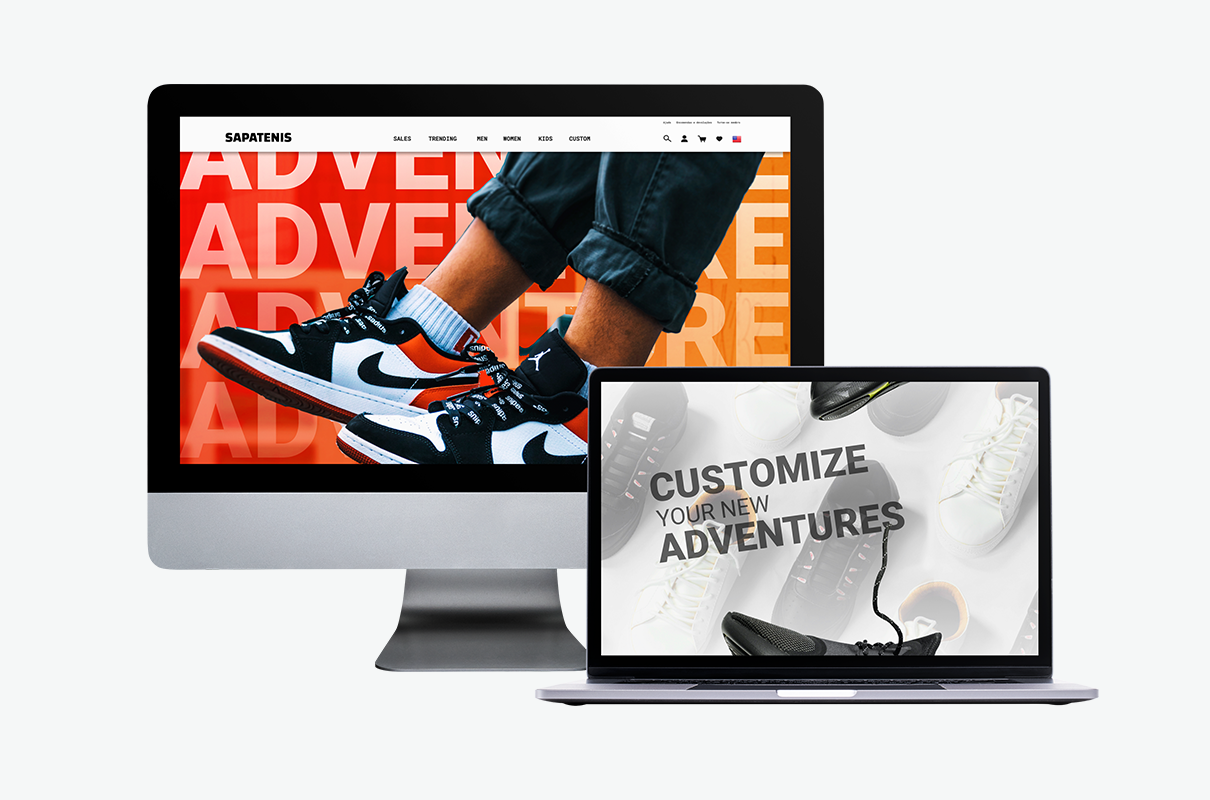
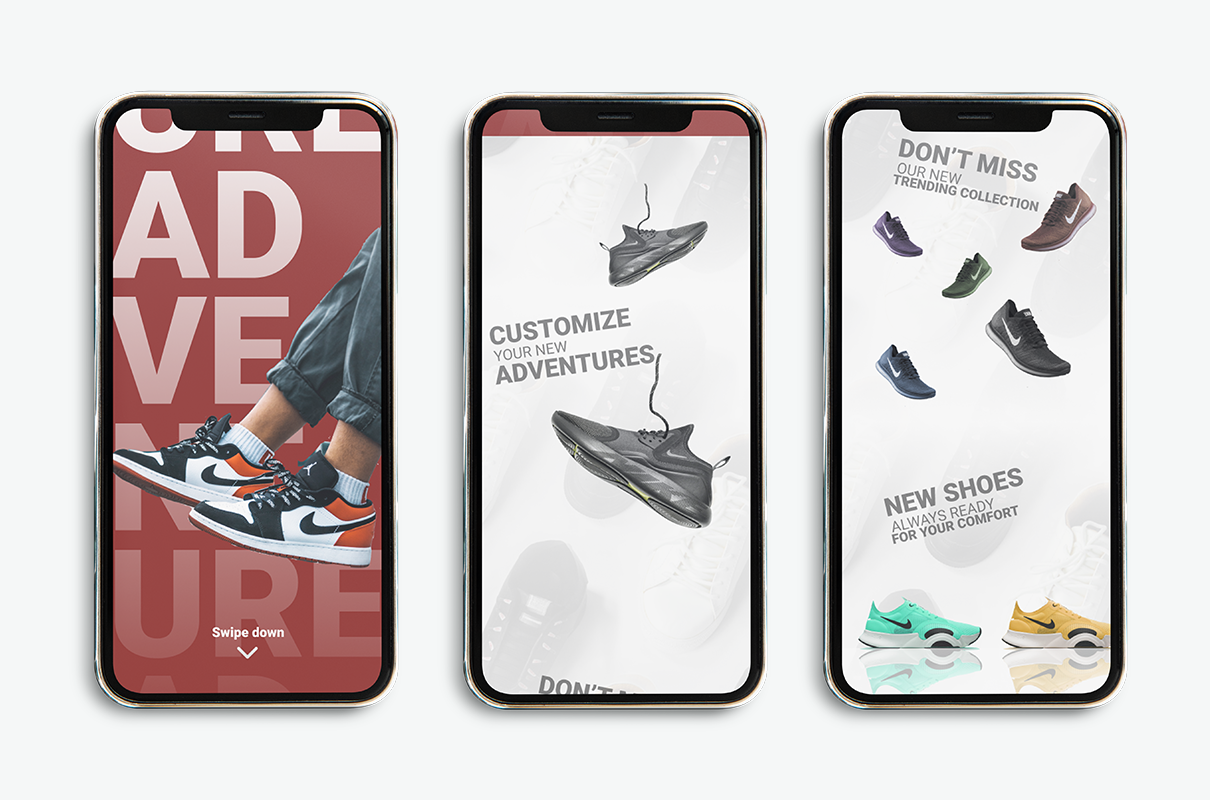
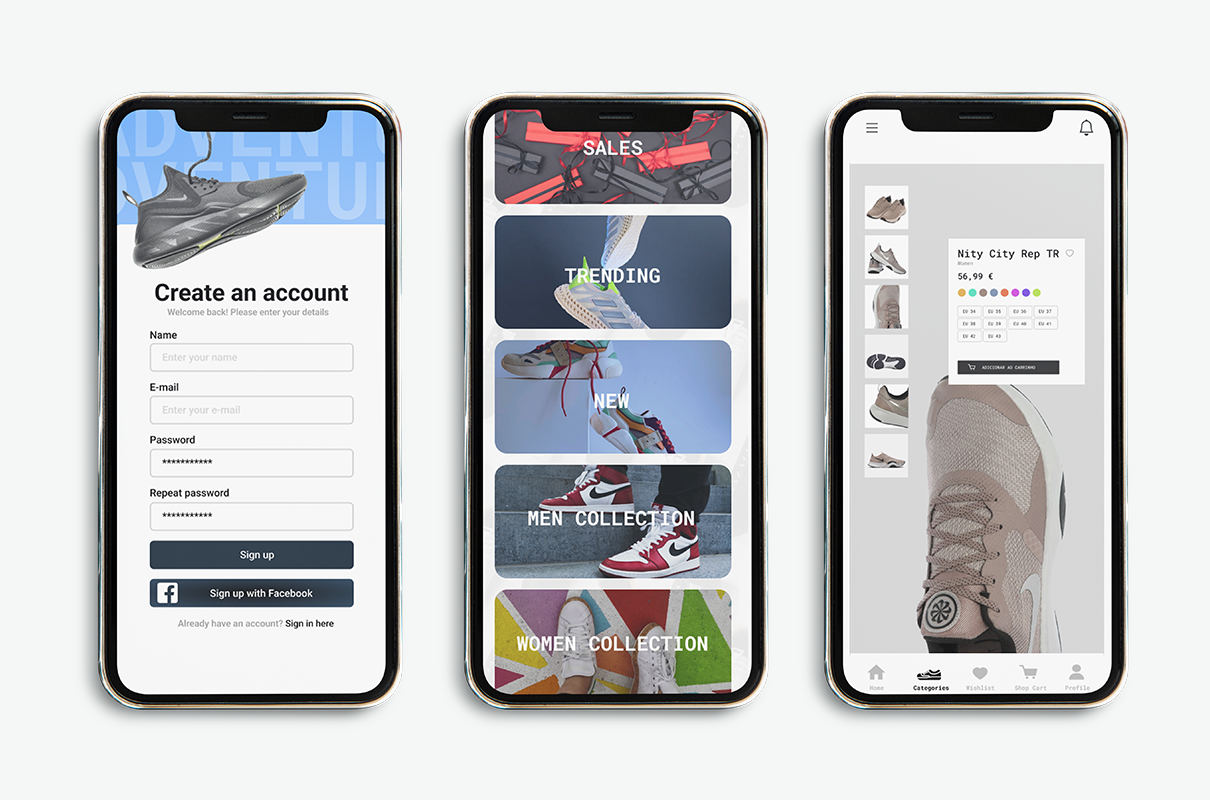
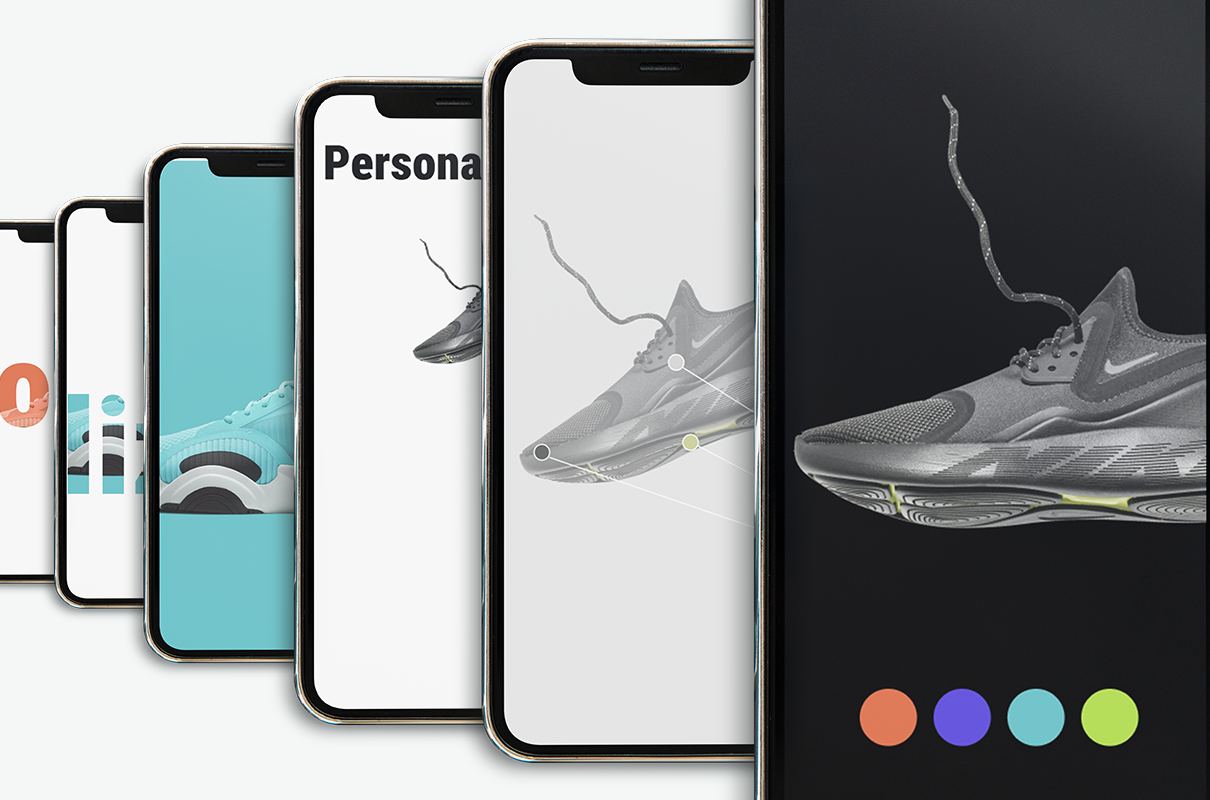
My design approach was influenced by the fluidity and dynamism of the market-leading fashion stores. I opted for a layout that featured an initial slideshow, followed by highlighted collection categories. The product section allows viewing shoes from various angles and zooming in for details. Features such as wish lists, shopping carts, and shoe customization were integrated to provide an intuitive experience and reduce the need for excessive clicks.
Tools Used:
For the prototype creation, I used Figma for interface design, Photoshop for product image editing, and Pinterest as a source of inspiration during the creative process.
Results and Impact:
I am pleased with the achieved results, especially with the successful implementation of the customization functionality and parallax effects, which allowed for a more expressive artistic expression within the project.
Proof of my work (Paralax):
If you’d like to view a sample of the work, you can access the link:Paralaxe
Project Info
- Categories:UI/UX
- Tags:Design, Figma, UI/UX
- Share: